Introduction
HTML has been around since the early 1990s. This may not seem like a long time, but in the world of programming, it’s practically a century! However, since its invention, HTML has changed a lot and so has the web. In recent years, certain thoughts may have crossed your mind, like “what is semantic HTML? and “What are the benefits?”. Well, I am here to tell you that you’re in luck because I am going to explain it to you!
What Is Semantic HTML?
Semantic HTML is a style of writing HTML that focuses on labelling code usefully and meaningfully to both the developer and the browser. Since the advent of HTML5, semantic code has become both more prevalent and necessary for any frontend developer to understand and utilize.
For instance, the <div> and <span> elements tell nothing about their content. While elements such as <form>, <table>and <article> clearly state what it’s content is meant to display within their tags. The prior tags are non-semantic; the later tags are semantic.
So what are the benefits of semantic HTML code? Well, there are essentially three broad categories that semantic HTML helps to improve: maintainability, accessibility and SEO. Let’s dive into how these categories can be improved with Semantic HTML.
What Are The Benefits of Semantic HTML?
Maintainability
Maintainability is one of the critical factors in writing good, high-quality code. It’s an aspect of coding that should always be at the forefront of a developer’s mind. Semantic HTML helps promote maintainability in a few key ways.
The first is that clear code is more maintainable. Semantic code is much easier to read at a glance than non-semantic code. It allows the viewer to quickly look at the code in front of them and know what is happening. Having an HTML document littered with <div> tags used to be an unfortunate reality in HTML4 and prior. However, with the greatly enhanced HTML5 tags such as: <header>, <footer>, <main>, and <section>, it is easy to quickly distinguish which part of the document is being used where.
Take a look at the code below. The first represents semantic HTML, while the other represents non-semantic HTML. Which do you think is more legible? Hint: it’s the semantic code.
In addition to legibility, you may have noticed that there were no references to classes or ids in the semantic markup. Well, another benefit to writing semantic code is that we do not need to describe or reference our elements through classes or ids. Saving precious keystrokes and cleaning up our codebase.
If you are diligent with your architecture and use semantic markup for all your elements, you should be able to easily reference all of your base elements within your CSS directly with the tag.
This can have very powerful implications. For instance, let’s say you want to access and change the styling for all of your code references within a project. Well, if you always use the <code> tag, you can easily access it like so.
You gotta love clean, concise code! Approaching HTML this way is like creating variables within your code that can be accessed easily and without much thought. Instead of the tedious process of ensuring you included the appropriate class name in every instance you want to apply your change.
Accessibility
In addition to creating markup that is human-readable, semantic code also makes the markup better understandable to machines. Which in turn, can make your content accessible to users that cannot read.
So how does writing better semantic HTML increase accessibility?
Well, many users depend upon a screen reader to consume their content. A screen reader, for those that do not know, is an assistive technology that converts text and image content to speech or braille. For screen readers to understand your content, they need to scan it. While it may be easy for you or I to distinguish between a sidebar and an article, this can be challenging for a screen reader without additional guidance.
By using semantic HTML, you provide the guidance needed to make sure your content is correctly transcribed to your audience. Depending on your audience, this may not be something that is overly important to you. However, I would argue that information should be universally accessible and so should your content!
So by using semantic HTML you are increasing accessibility and making the world a better place! Isn’t that great?
SEO
The final reason why semantic HTML is so important is for SEO purposes. SEO (Search Engine Optimization) is the process of enhancing your website to increase its visibility to search engines. As I previously stated, semantic code is equally as important for machines as humans.
When you publish a website, it gets crawled by a search engine to discover its properties. It then gets ranked based on a very complex algorithm. If a search engine cannot properly read your site, it can’t properly rank it. Worse than that, it will probably flag it as low-quality. If you want your content to be viewed by many people, it has to be able to rank on search engines! So do yourself a favour and pay attention to semantics when writing your code.
Another important note is that semantic HTML can potentially future-proof your website. With the growing popularity of semantic HTML, more and more web services and search engines will likely leverage its benefits. Staying on top of the trend will ensure you don’t get left behind or leave you with code rot that will later need to be replaced.
How To Use Semantic HTML
Hopefully, I have convinced you of the benefits of semantic HTML. So how do we use it? Luckily, it’s a lot easier than you might think. I like to essentially break Semantic HTML elements into macrostructures and microstructures. Let’s dive into both.
Macrostructure Semantic HTML
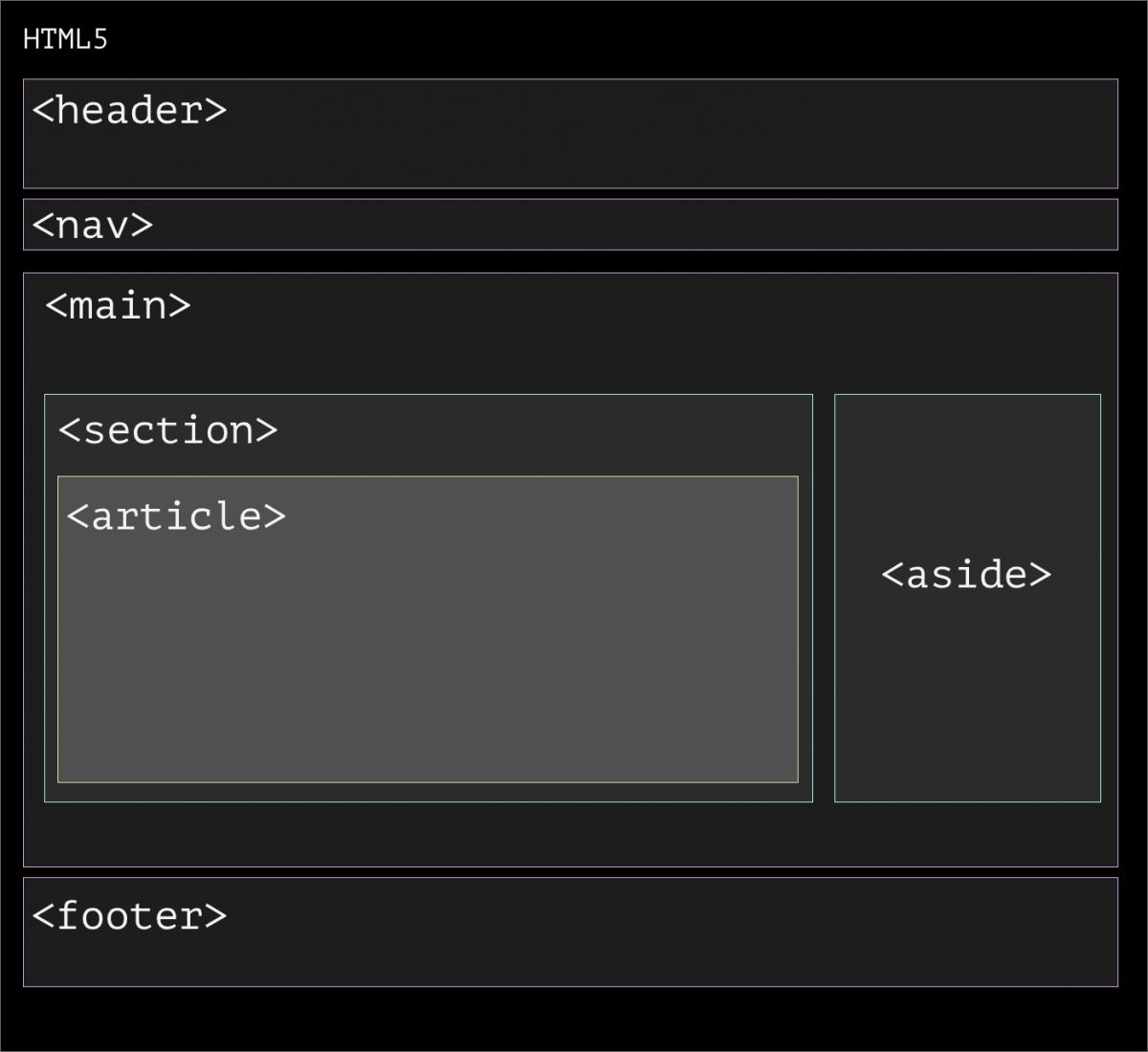
Macrostructure semantic HTML is essentially any HTML element that you are using as a container. If you are using non-semantic HTML this will almost always be a <div> tag. However, unless your container is purely decorative, you can most likely replace your <div> with something better! Here is a quick reference to the most common macro semantic HTML tags.

Download Semantic HTML Macrostructure
Microstructure Semantic HTML
Once you have your macrostructure mapped out, the only thing left to take note of is your microstructure! Which usually consists of textual meaning within your code. Most non-semantic micro tags will be utilizing the <span> tags. Whenever you see yourself writing a <span> tag, think of what the content actually is. Are you trying to emphasize a word? Maybe it’s some code you want to display? Then use the <em> or <code> tags appropriately. Another note is that certain tags, like the <b> tag, are technically semantic code. As it means you want to bold this word. However, try to think about why you want to bold this word.I can guarantee you can find a better tag for this as well.
A full list of micro tags is beyond the scope of this post. However, getting into the habit of asking why before you wrap your code in HTML tags will put you far ahead in terms of thinking about semantics. Here is a full list of HTML tags you can check out. There’s no need to try and memorize this list but your knowledge will grow with time. Remember, it’s more important to think of the significance of your code, then find the correlating tag, than it is to know a bunch of useless HTML tags!
Wrapping Up
So that’s pretty much it! The benefits of semantic HTML code. Have anything to add? I would love to hear it in the comments below. If you are looking to step up your CSS game, check out this article on better structuring your responsive web design. As always, happy coding!
