How To Become A Web Developer: Introduction
Resources (Table of Contents)
FAQ
- Why Should You Follow My Advice?
- Is Web Development a Good Career?
- What Qualifications Do You Need To Be a Web Developer?
- How Long Does It Take To Become a Web Developer?
- Is It Hard To Become a Web Developer?
Computer Science Foundation
Networking
Algorithms & Data Structures
Full Stack Development
Tools
Certificate & Job Specifics
FAQ
Why Should You Follow My Advice?
Is Web Development a Good Career?
What Qualifications Do You Need To Be A Web Developer?
How Long Does It Take To Become A Web Developer?
Is It Hard To Become A Web Developer?
Computer Science Foundation

Computer science is definitely an area I wish I had spent a lot more time learning early on in my studies.
Studying computer science is a great building block that allows you to learn web development from the ground up and understand where every specialization in the industry stems from. This gives you a much greater appreciation for programming and how far we have come in the tech world.
Computer science also focuses on teaching you the most important aspects of being a developer, logical thinking, and how to solve complex problems.
These courses are definitely some of the most difficult on this list but if you can get through them, you will be making enormous strides in your abilities. If you want to be great, a foundation in computer science is a must.
1. Fundamentals of Computing Specialization
I wanted to start this list with the Fundamentals of Computing Specialization because it’s a great beginner course with professors that are very passionate about their jobs. The course starts with the student building games almost immediately. Which makes it a lot of fun!
I will warn you, it is a challenging course. Especially the second and third parts. However, the challenge means you will take a lot more away from this course than most do with easier courses!
Why is the course great for web development? Well, for starters the initial part of the course focuses on interactive programming. Which is a form of programming where the user interacts with the program collaboratively. This is a key aspect of frontend web development. Understanding how user interfaces are created and how event listeners work are extremely valuable topics to understand. Both of which are covered well in the first part of the course.
In addition, the course uses Python as its programming language, which is a very beginner-friendly and in-demand language. Although Python is not used in frontend development, it is a popular language in the backend. So it’s a great first language to learn. Lastly, the course also gives a great introduction to computer science and algorithms. Which will give you a strong foundation. If you can get through this course, you are going to do just fine as a programmer!
Fundamentals of Computing Specialization Course
1.2 CS50 (Alternative To Fundamentals of Computing Specialization)
As an alternative to the Fundamentals of Computing Specialization mentioned above, CS50 is a highly regarded course taught by Harvard University. I personally have not taken it but have heard many positive comments about its quality. Although, it has the reputation of being challenging as well.
A big benefit of this course is that they do teach an introduction to HTML, CSS, JavaScript, and SQL. All of which you will need to learn eventually to become a web developer. The choice is up to you but you really can’t go wrong with either option. Both teach a strong foundation in computer science!
2. Nand2Tetris
Maybe it’s just me, but one of the most difficult parts about learning how to become a web developer was actually understanding why things happened the way they did. I could grasp a concept in a specific language but didn’t understand how that language really worked behind the scenes. In short, I never actually understood the layers of code below what I was working on.
Well, a few professors at Reichman University understood that many new learners struggled with this too and put together Nand2Tetris. A two-part course that, literally, teaches you how computers work from the ground up. In the first part of the course, you will build your very own operating system from scratch. In the second part of the course, you will build a Tetris game with a language you built on top of that operating system. It is honestly one of the cool courses on this list. The best part? It’s free!
If you want to learn more about the concept behind Nand2Tetris, you can check out the ted talk by one of the founders here.
3. Python For Everyone (Easiest)
Although the courses above assume no programming knowledge before beginning them, I will not lie, they’re tough! If you want to start with a slightly easier option, try Python For Everyone. It is still a great course and can be used as a building block to the courses above. Especially the Fundamentals of Computing Specialization since it is taught in Python. Good luck!
Networking

Networking is an extremely important topic to learn if you want to become a great web developer. This is actually an area that many developers lack. However, using networking as a web developer is inescapable, and understanding the underlying processes will make debugging complicated programs immensely easier. Saving you a ton of frustrating hours as a developer trying to get things to work or researching network protocols that you will barely understand without a proper background.
It is honestly a great asset to have at your disposal. You never know when this knowledge will come in handy, but when it does, you’ll be glad you have it!
1. Computer Networking: A Top-Down Approach
This course is great because it will fill in a lot of the knowledge gaps that you just won’t fill with other courses and books. If you want to understand networking well, I highly recommend this course.
I am a strong advocate for the use of books as well. Some learners can get by without them but I promise you will retain more of the information if you read the chapters, then watch the videos and review the lecture slides.
Ultimately, what’s important is learning the material. So if you think that’s possible with just the course then stick with that. You can always get the book later.
Course: Computer Networking: A Top Down Approach
Book: Computer Networking: A Top Down Approach 8th Edition
Algorithms & Data Structures

As much as self-learners love to skip this step, you can’t be a great programmer without being knowledgeable in algorithms! For those that don’t know, an algorithm is simply a set of rules or steps that a computer program goes through in order to complete a task.
Algorithms are at the heart of programming and are a key factor in crushing your technical interview. So don’t skip over them!
The resources I share below are focused on practicality. Many courses teach algorithms from a theoretical point of view. Although this is a great way of teaching, these courses don’t normally translate well to everyday life. If you want to be a developer, you should study algorithms in ways that will benefit you at work.
The Algorithm Design Method
The Algorithm Design Method is a book that does a great job of teaching algorithms and data structures in a practical way. My favorite aspect of the book is that it comes with a bunch of segments called “war stories” that explain how algorithms came into play throughout the author’s career and very clearly displays why efficient algorithms are so important in your role. It also comes with a ton of problem sets to help you practice and learn. The book is a great introduction to algorithms and is even a great reference to keep throughout your career!
The Algorithm Design Method Book
Code Challenge Sites
Although books are great, they lack the hands-on experience that you need to better your craft. You could read a thousand books on coding, but if you never actually write code, you won’t be able to code! Algorithm challenge sites like Codewars are a super fun, hands-on way to challenge yourself and compete online. I won’t go into too much detail now, but I did write a Codewars review so you can see what the site is all about there.
As a bonus, if you can achieve a very high rank, I have seen some people include this on their resume under achievements. Which is a nice touch on every developer’s resume!
Full Stack Web Development

Know that you have some confidence in your computer science background, it’s time to get into the core of our learning, full stack web development!
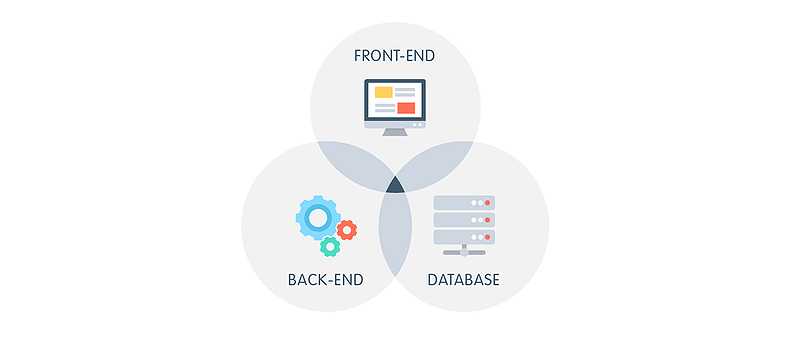
Fullstack development is the combination of frontend web development, backend web development, and databases. If you want to become a web developer, you need to familiarize yourself with all three of these segments of web development.
To be clear, knowing these areas of development and mastering them are completely different. You do not need to master all three of these domains, but you should have a very good understanding of how they all work together.
After that, most people choose to either specialize in a single domain or work as full stack developers. A full stack web developer is someone who works in all domains but has less knowledge than someone who specializes in just one. All options are neither better nor worse than the others. Just pick a domain that you enjoy best and stick with it!
Frontend Development
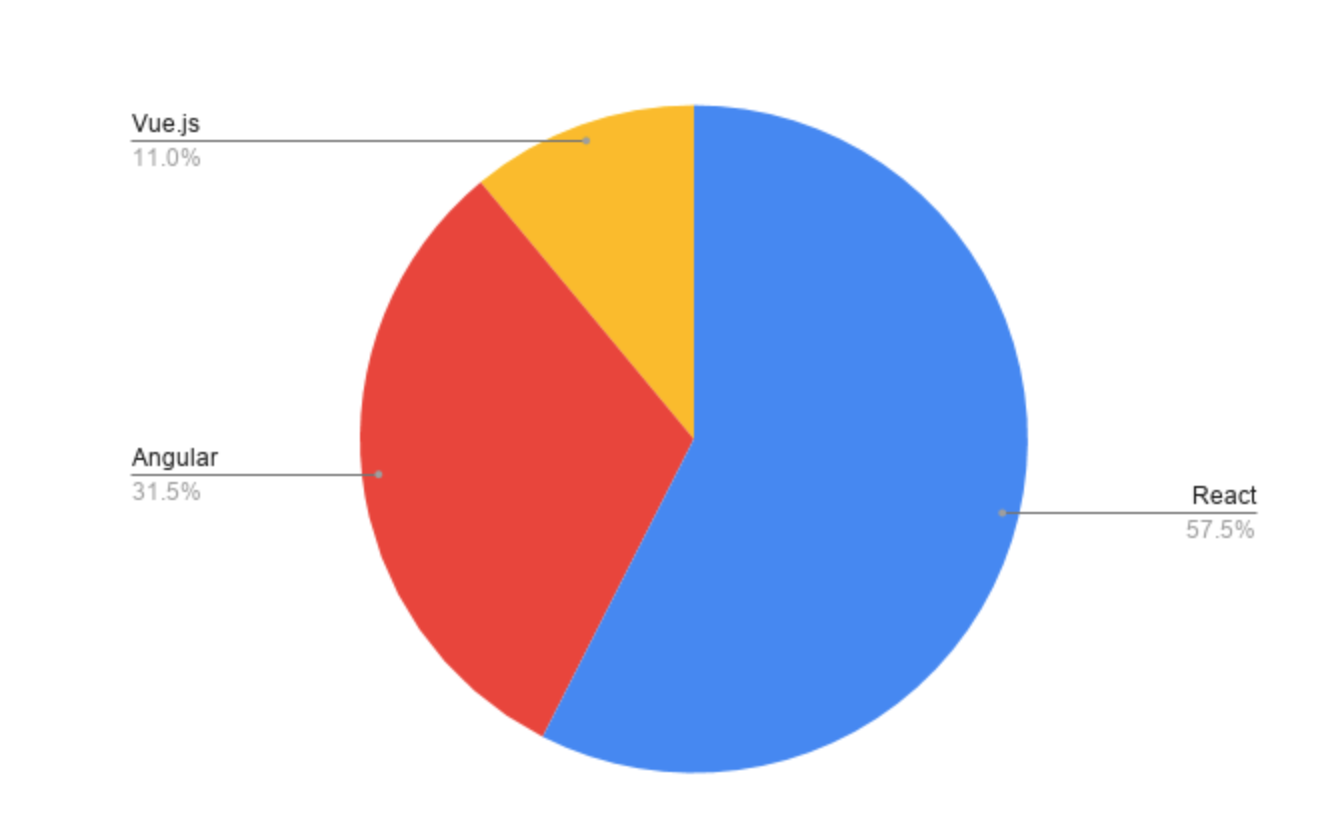
Frontend development is the development of the user interface of the website. Consisting of the languages HTML, CSS & JavaScript. In many cases, these roles will be taken over by JavaScript frameworks such as React, Angular, or Vue. Frontend development is also at least partially involved in the design and user experience of the website or web app.
Here is a great roadmap that basically encompasses everything you would ever need to know as a frontend developer in 2022. It looks like a lot, but don’t worry! You definitely won’t need to know all of this for your first job. It is helpful to get the full picture though.
For a beginner role, you would be in a good position if you knew HTML, CSS & JavaScript. Along with one JavaScript framework. My recommendation is React, as it is the easiest and most popular framework to learn in 2022. However, I strongly urge you to become very comfortable with JavaScript before jumping into frameworks. They will be much easier to learn and you will have a deeper appreciation for the problems that frameworks solve.

1. Odin Project
My top recommendation for learning frontend web development is The Odin Project. Which is an open-source project that teaches beginners web development for free. Although I have never personally done this course, it is the one I see most commonly recommended to learn web development. The course is pretty in-depth and encourages you to do the problems without too much help. Which is important to allow you to learn the material properly. I have read many success stories mentioning how the Odin Project helped many new learners land their first developer role. If you need more encouragement, check out this Reddit post.
You can choose to do their Full Stack JavaScript course if you’d like. If you want to sink your teeth into the front end, then this is what I recommend.
1.2 Rithm School (Alternative 1)
Rithm School is definitely much less well known than the Odin Project but this is what I used to become very knowledgeable in JavaScript. It goes very in-depth and breaks the courses down into easily digestible steps. I personally found this resource the most useful in getting a full picture of JavaScript as a language. While The Odin Project will probably do a better job at teaching you how to develop web apps on your own, Rithm School will give you a deeper knowledge of the languages and frameworks.
There is a ton of great learning material here that will teach you everything you need to know.
Rithm School: HTML + CSS Basics
Rithm School: Intermediate CSS
Rithm School: Introduction To JavaScript + Intermediate JavaScript I + Intermediate JavaScript II
Rithm School: Advanced JavaScript I + Advanced JavaScript II
Rithm School: React Fundamentals + Intermediate React
1.3 Codecademy (Alternative 2)
A slightly easier and more convenient platform to learn frontend development is Codeacademy. The nice part about the platform is that all lessons are done in-browser which can make life a bit easier. The issue is that there is definitely more hand-holding which can stunt the learning process. You also need to pay to get more advanced courses that come free with The Odin Project and Rithm School. Regardless, it can be a great option for those just starting out!
Codecademy: Learn Intermediate CSS
2. Start Building Your Own Projects
Once you have completed one of the three courses above, it is time to start building your own projects!
These projects can be anything you want to build. Get creative! My personal recommendation would be to build a site with just HTML and CSS. After that, you can expand on that site by adding some JavaScript to make the site a bit more complex. Finally, you can transform that site into a React site.
Following this progression, you break the development process into more manageable chunks and you are not biting off more than you can chew too soon.
Some other common practice projects I have seen students build are weather apps, to-do apps, or cloning popular websites.
Whatever you chose to build is up to you. Remember that the more excited you are about the project, the more likely you will be to finishing it. So be creative! If you do a great job on it, you could even make it a portfolio project.
Backend Development
Backend development, also known as server-side development, can be thought of as the language that connects the frontend of the web application to the database through APIs and backend logic.
Here is the roadmap for backend technologies. Again, you certainly do not need to know all of these technologies right now. However, they are good goals to work towards as you continue to master backend development.
It is also important to note that you have a much greater breadth of courses to choose from for your backend technologies. Languages like Python, Java, C#, PHP, etc. are all great languages to learn for backend development.
It really doesn’t matter too much which language you choose, however, I do recommend learning with Javascript Express and Nodejs. It will make the process much easier because you are not trying to learn backend development in a completely new language. The courses below will all teach you backend development with these technologies.
I have omitted writing more about each course since I already summarized them above.
1. Odin Project
1.2 Rithm School
Rithm School: Node & Express.js Fundamentals + Intermediate Node & Express.js
1.3 Codecademy
2. Start Building Your Own Projects
Once you have finished the corresponding backend lessons from one of the above tutorials, it is time to start working on your own projects again. If you already completed a frontend project, a natural progression would be to connect a backend API and database. Alternatively, you could build something completely new that interests you!
It doesn’t matter what you build, all that matters is you challenge yourself and pick a project you would be excited to finish.
Databases
Lastly, we need to talk about databases. If you want to be a Database Administrator you are going to need to know a lot about databases. However, for most developer roles, you just need to know the basics of both SQL and NoSQL databases. You have probably already touched on NoSQL databases from the material above but you should really be familiar with both. So if you need additional lessons, check out the resources below!
1. SQL
SQL is likely the more important, more relevant database language to learn in 2022. It is the backbone for enterprise databases and has a longer, more stable background. Here is a list of all the topics you should be knowledgeable in to gain context of SQL:
If you understand these, then you can check out SQLZOO and learn how the language works. Learning the material here should give you a good foundation to start diving into SQL for personal projects.
2. NoSQL
Although you should definitely know SQL and relational databases, NoSQL databases are still important to know for cases when a relational database just doesn’t make sense. It will also be easier to grasp if you have a strong foundation in JavaScript. So it could be a good place to start as well if you’re new to databases and understand JavaScript.
If you did the course above, you were likely already introduced to Mongo but if you need additional resources, you can check out MongoDB University for some additional great resources.
MongoDB University: Developer Learning Path
MongoDB University: Database Administrator Learning Path
Tools

In many ways, a developer is only as good as their tools. When I first started learning, I wasted so much of my time because I didn’t understand that many tasks could be automated or done in more efficient ways. Once I started learning about the terminal, industry-leading IDE’s and Git, I went from a novice developer to a real professional. Your development setup really makes a huge difference and the course below will seriously change how you look at your tools.
1. The Missing Semester
This MIT course may have just been my favorite free online course. It was created because of the (unfortunate) absence of courses that taught development tools to their students. Many of these lectures absolutely blew me away. By the end, you will have a good understanding of the terminal environment, the importance of a good IDE, data wrangling (scraping data), debugging, scripting, and a bunch of other cool topics. I promise, if you master this material, you will be on another level! Enjoy.
Certificate & Job Specifics

If you followed all of the material above, you should know have a very strong foundation in every area you need to know to get your first developer role and excel in it. The final step we need to take is to build a resume that showcases your education and experience that will make you stand out.
1. Full Stack Open (Certificate)
Full Stack Open is a project put together by the University of Helsinki to teach programming students about modern web development technologies. The course is taught in a very practical way. Focusing on giving you part of the necessary material and then applying it along with the knowledge gathered during independent study.
The course assumes knowledge in HTML, CSS, and JavaScript so it’s important to complete the courses above before coming here. However, if you have done those courses, this one won’t be too challenging. This is also another course that is highly praised by its users.
What makes Full Stack Open even better is that it gives you a free certificate from an accredited university! This certificate looks great on the education section of your resume and can really help make you stand out when applying for jobs. Particularly if you are self-taught.
2. Job Search, Study & Portfolio
Okay, so now you have a solid foundation in computer science, algorithms and data structures, full stack development, and industry tools with a certificate to prove your knowledge. Now it’s time to start building your portfolio!
Ultimately, it’s up to you to pick what you want these projects to showcase. Regardless of what you choose, it’s important to make sure they look impressive to an employer. If you are looking to work at a start-up or local company this video has some great suggestions to make you stand out.
side note: If you are looking to work at a FAANG company, you should probably gear your projects to something more computer science-related that showcases your programming and algorithm knowledge.
You may be asking, what languages should I be building these projects in? Well, ultimately you can build them in whatever language you find most comfortable. However, if you want to better your chances, it’s a good idea to find out what languages are most popular in the areas you are looking for a job. These jobs will differ between countries and even cities so picking an in-demand toolset will definitely help you stand out.
The easiest way to do this would be to start looking up jobs in your area on indeed.com or similar job search sites. Once you find out what most companies are looking for, gear your projects around those tools and technologies.
Conclusion
So there you have it, how to become a web developer in 2022. If you followed all the material above, you should now have a firm foundation in everything you will need to know as a web developer. Including a relevant certificate and multiple top-tier projects to wow anyone who stumbles across your resume. Now go out there and start applying for jobs!
Also, I want to acknowledge that if you have come this far and completed these courses, that is a huge accomplishment. You should be more than competent enough for an entry-level developer role and you should be proud of that.
Have other course suggestions? Let me, and everyone else, know below and I will look into potentially adding it to this list.
Happy coding!
