What’s the best way to learn a new technology? By building projects with it! In this article, I am going to outline 5 jQuery projects with source code. These projects are going to test your knowledge in all the major domains that jQuery is used in. Such as DOM manipulation, animations, APIs, CRUD operations, and AJAX requests. These projects will give you a great foundation in using jQuery and allow you to understand the power of this JavaScript library.
With that being said, let’s jump into these 5 jQuery projects with source code!
jQuery Project #1: Hello World In Browser

Our first jQuery project with source code is a simple web page that displays “Hello World!” in the browser. It’s a simple task but a good place to start to get you started. The only rule is that the code must be within an HTML file and “Hello World!” must be displayed by using jQuery. That’s it!
If you’re done with that you can move on to the next jQuery project below.
jQuery Project #2: Basic Todo App

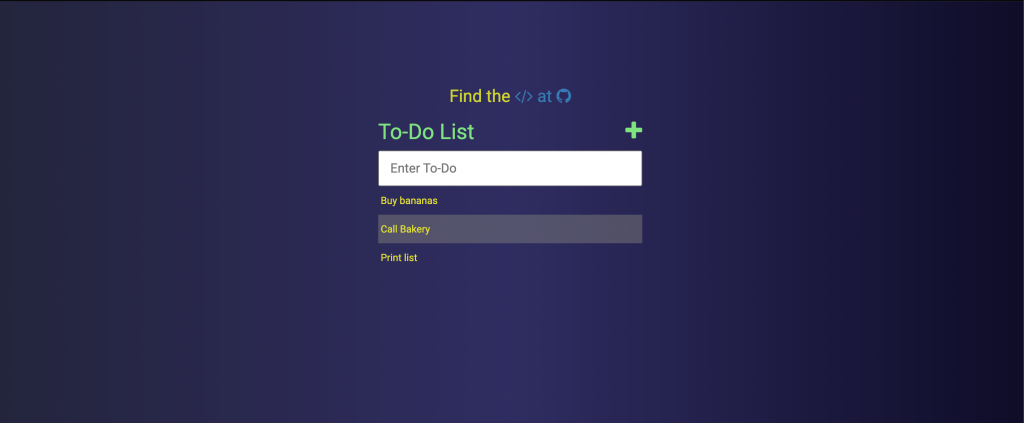
Our second jQuery project is to build a basic to-do app. You can get as creative as you like with the design of this one. The only rule is that you should be able to add, remove, display, and change the to-do items. It is a great way to learn the basic CRUD operations that can be utilized through jQuery.
I found a great project by Rakshit Sinha that displays this project really well so I included his source code.
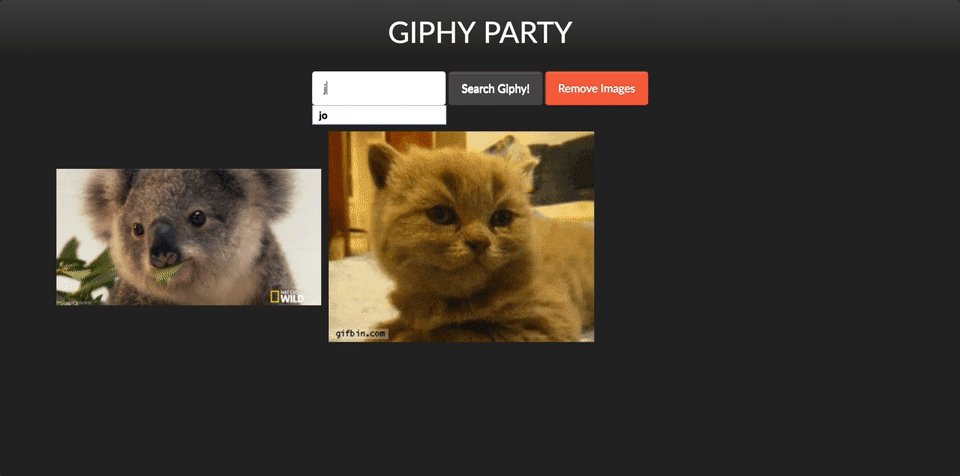
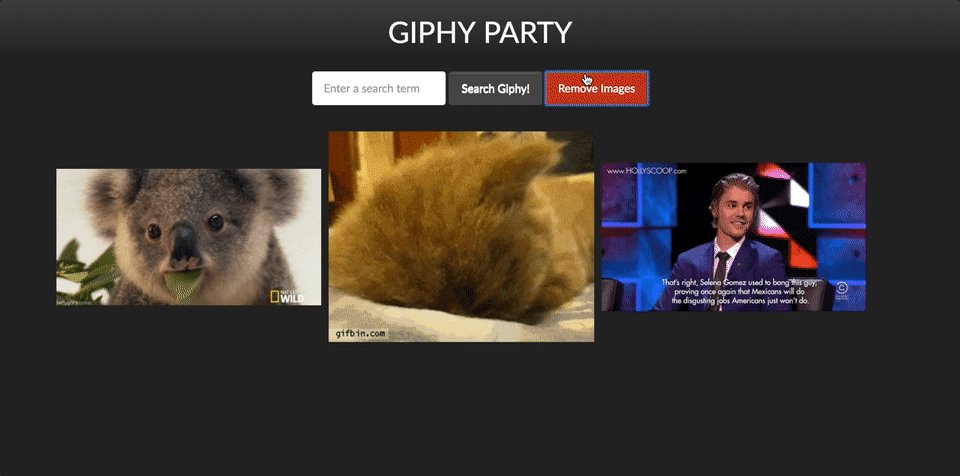
jQuery Project #3: Giphy Party!

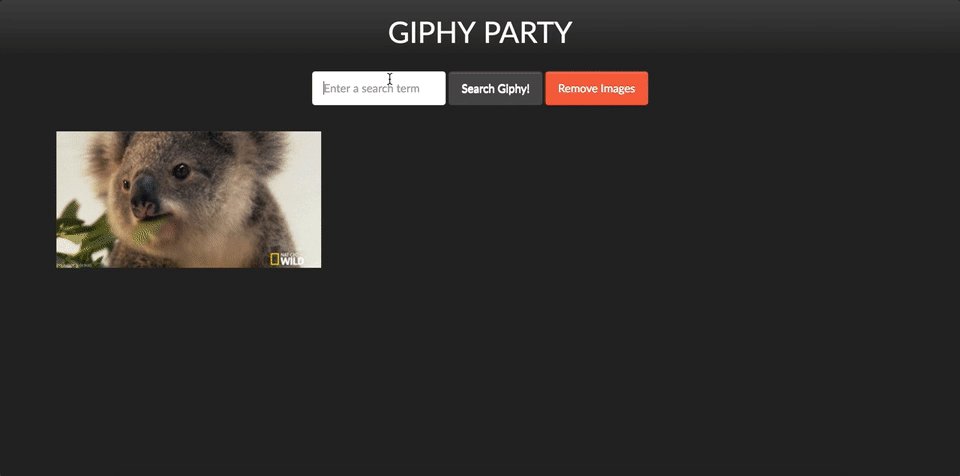
Our third jQuery project is Giphy Party! A really cool app that must utilize AJAX and the Giphy API to search and display gifs inside your app.
If you are new to these concepts, you can read more about them directly on the Rithmschool website. They do a great job of explaining how to work with AJAX and jQuery to build some really cool projects!
Rithmschool is also a really great resource to learn JavaScript and has a ton of free courses to choose from. Check them out!
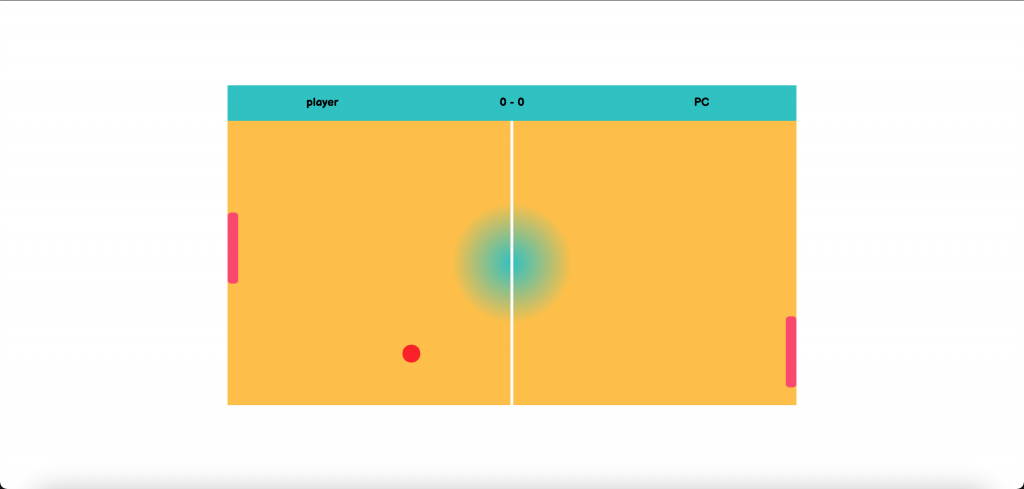
jQuery Project #4: Pong

For this next project, we are going to be building a game with jQuery. Not just any game, pong! The first commercially successful video game of all time. Pretty cool right?
I found a great implementation of the project from a coder named Samet. You can use his implementation to read the jQuery source code and figure out how it works.
jQuery Project #5: Build Your Own Project
If you made it this far, you should be proud! You’re well on your way to becoming a jQuery god.
Sorry about that…
Here is where the real fun begins! At this point, you should be really comfortable with jQuery. Use the knowledge you have obtained and build your own jQuery project.
Get creative! What’s something you would love to build but don’t know if you have the skills to do it or if it’s even possible in jQuery? Challenge yourself!
Maybe you want to built a bot that manipulates one of your favorite sites from the frontend? Maybe you want to build neat animations?
The greatest part about code is that you can build whatever you want. Don’t limit yourself to building projects that other people pick out for you. Start using your new jQuery abilities to do something new and exciting!
Summary
So there you have it. 5 jQuery projects with source code to test and enhance your jQuery skills! These projects will introduce you to topics like DOM manipulation, AJAX, APIs, CRUD operations, and animations. By completing these jQuery projects you will have a good foundation of what’s possible with jQuery.
Don’t forget to post your projects in the comment section below. I would love to see them! In addition, if you are looking for more projects with more of a tutorial style, you can check out this course.
If you just learned HTML, CSS, and JavaScript and want to know what to learn next, check out this article.
Happy coding!
