One of the most common misunderstandings I hear from beginner coders (or even experienced interviewers) is confusing Java as a short form for Javascript. To add to the confusion, both languages were developed around the same time and Javascript took some inspiration from Java. Making one believe they must be interrelated languages. While understandable to mix up, this couldn’t be further from the truth. Make no mistake, the underlying processes and capabilities could not be more contrasting. So, what is the difference between Java and Javascript? Let’s find out.
Below is an overview of all the major differences between Java and Javascript. Feel free to use it as a quick reference. I will be explaining them all in more detail within the article. So if you are unfamiliar with the terms, don’t worry! Just keep reading.
Overview: Difference Between Java and Javascript
| Differences Between Java and Javascript | ||
|---|---|---|
| Topic | Java | Javascript |
| Developers | Sun Microsystems | Netscape |
| Programming Paradigms | Object-Oriented Programming Language (Class Based) | Object-Based Programming Language (Prototype Based) |
| Type Systems | Strongly Typed | Dynamically Typed |
| Implementations | Compiled (static) | Interpreted (dynamic) |
| Environments | Any Virtual Machine | Client-Side Browser, Backend Server, Desktop Applications |
| Threading | Multi-Threaded | Single-Threaded |
| Concurrency | Threaded Based Approach | Event Loop Based Approach |
History
A Very Brief History of Java
Java was developed by Sun Microsystems, and most notably by a programmer named James Gosling in 1995. The project was initiated in 1991 and took approximately four years to finish.
The name ‘Java’ came about as a reference to the espresso bean, Java, and was conceived while James was drinking a cup of coffee. The purpose of the language was originally designed to be used for interactive TV but the technology was too advanced at the time for the digital cable industry.
Today, Java has a very wide array of applications, such as mobile development, web development, embedded systems, and desktop applications. Java has a saying, “Write once, run everywhere” which has held true over the years since its inception.
A Very Brief History of Javascript
Javascript was developed by a programmer named Brendan Eich in 1995 during his time at Netscape. The same year Java was developed. The difference is that Javascript was originally written in 10 days, not 4 years!
Javascript took Java as well as a handful of other languages as inspiration for the Javascript language. Which would explain some similar syntax. Although this is more prominent in later years with ES6 and ES7.
Originally, Javascript was used as one of the three core languages that make up the frontend of web applications. The two other core languages, HTML and CSS, make up the structure and style of web pages respectively. While Javascript brought functionality and dynamic behaviour to web pages.
Javascript is still used almost exclusively for frontend development today, but it is more complicated than that now. After the inception of NodeJS, Javascript can now be run outside of a browser and in its own runtime environment. Giving the language a host of other possibilities besides frontend web development. Which has made it an increasingly popular and useful programming language.
Despite its growing popularity, Javascript has always received criticism from parts of the community. Most of which stems from its initial flaws when first developed and its composition of unfamiliar design elements that most did not understand at the time (which we will take about below). From here, the bandwagoners kept the momentum moving and many still do not like the language today.
Regardless of this, it’s flexibility and fluent integration with the DOM (Document Object Model) has made Javascript one of the most popular programming language for the web.
Programming Paradigms
The first major difference between Java and Javascript you should be aware of is that Java is an object-oriented programming language, while Javascript is an object-based programming language. Both languages are centred around the use of objects. However, there are a few key differences.
Java: Object-Oriented Programming
Object-Oriented Programming is a difficult concept to explain, so here is a great resource to get the gist of it.
While the notion of OOP exists in Javascript, it is not strictly enforced like it is in Java. This means that, in order to write anything in Java, it must be wrapped within a class and follow OOP conventions.
Strictly enforcing OOP conventions may seem like a drawback but it is actually there to benefit developers. Enforcing common conventions makes it harder for developers to write poorly structured and unmaintainable code.
The downside to this is that it usually also means more boilerplate code. As Java requires at least one class for a program to execute. To get an idea of this, here is how to write ‘Hello World’ in Java
Javascript: Object-Based Programming
In Javascript, almost everything is an object. In fact, the only data types that are not objects in Javascript are the primitives: strings, numbers, booleans, symbols, undefined and null. That means even arrays are objects in Javascript! That’s why we can chain methods onto arrays.
As previously stated, Javascript also has this notion of OOP. As of ES6, Javascript has added the ability to write classes. However, this addition can be a little misleading. As these are not ‘true classes’. The language is simply abstracting away it’s underlying design pattern, prototype chaining!
Prototype chaining is an intermediate-advanced concept and is beyond the scope of this article. The important thing to note is that the prototypal inheritance model is different from the classical model. Understanding the difference between these two will help you understand the root difference between Java and Javascript! If you want to learn more, this resource explains prototypes really well.
To tie in with my point about the added boilerplate code above here is how to write hello world in Javascript within a web browser.
Side Note: The prototypal inheritance model is often considered one of Javascripts weaknesses, however, the model is actually more powerful than class-based modelling. For instance, it’s trivial to add a class-based model on top of a prototypal model. This is why it was feasible to implement it as part of the ECMAScript 6 in 2015. Another reason why Javascript is wrongfully judged!
Type Systems

The second major difference between Java and Javascript is that they lie on opposite ends of the spectrum in terms of their type system.
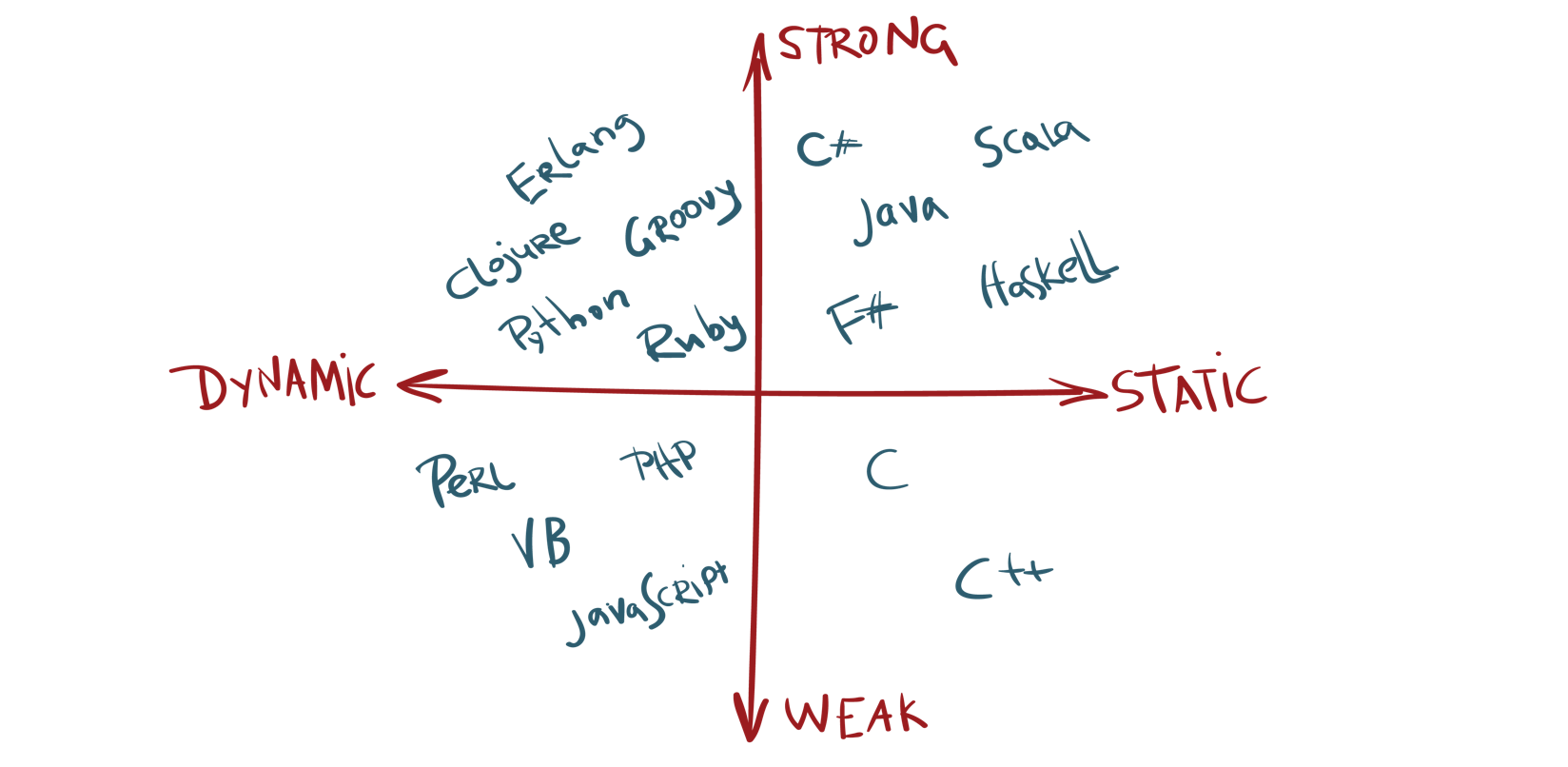
Java is a static, strongly typed language and Javascript is a dynamic, weakly typed language. These words seem confusing but they have relatively simple meanings. Let’s break down what this means for each language.
Java: Static & Strongly-Typed
In order to understand the difference here between Java and Javascript, I am going to explain what a static and strongly typed language is.
A static language is synonymous with a compiled language. In a compiled language, the code is directly translated into machine code that can then be executed by the processor. The benefit of a compiled language is that it is generally faster and more efficient than an interpreted language.
You can think of this process as taking the Java code you write and converting it into code a machine can read (like your computer). Although Java code is fairly easy for a programmer to write, it isn’t easy for a computer to read and understand. This is why a compiler is needed.
In addition to being static, Java is also strongly typed. This means that variables must be declared with their data types. Once the variable is set with its data type, it can only be changed explicitly. For instance, if I want to make a variable that contains a number, I would write it like this:
int myNumber = 9;
While a string would be written like this:
String myName = "Grant";
Javascript: Dynamic & Weakly-Typed
Javascript, on the other hand, is a dynamic, weakly typed language. Which are opposing characteristics from Java.
A dynamic language is an interpreted language. In an interpreted language, the source code is not directly translated by the machine. Instead, there is a mediator program or interpreter, that reads and executes the code. The interpreter, in Javascript’s case, is within the browser. In NodeJS, it is within the V8 engine.
Javascript is also weakly typed. As you may have guessed, this means that variables in Javascript do not need to be declared like they do in Java. This can make the process of writing code simpler and more flexible. However, it can also cause unexpected bugs and make your codebase harder to maintain.
If you want to write a variable for a number and string in Javascript, this is how:
var myNumber = 9; var myName = "Grant";
If you want to learn more about the difference between compiled and interpreted languages, this is a great resource.
Side Note: It is also important to note that the terms ‘strongly’ and ‘weakly’ typed languages are somewhat controversial in their exact meaning. However, it is generally accepted that it is more of a spectrum than two opposing sides. A language may be looser (weakly typed) about declaring data types or stricter (strongly typed).
Environments
The third distinction between Java and Javascript is based on the environments they are run in. Although the line is slowly becoming blurred between the two, there are still distinctions.
Java: Environments
As previously mentioned, Java had a philosophy of being flexible and universally used. For that reason, one of Java’s strengths is that it can be run in many different environments.
In web development, Java is conventionally used as the backend for many web apps. Java is also capable of being used on the frontend with technologies such as JSP, however, is not very common.
Java is also a very popular option for building desktop and mobile applications. As well as embedded systems. Which range from such devices such as GPS trackers, digital watches and blu ray disc players.
Obviously, Java is an extremely versatile programming language.
Javascript: Environments
In its earlier years, Javascript was utilized basically exclusively for client-side web development. The opposite of Java’s versatility. However, recently Javascript has seen a large shift in its utility.
After the inception of NodeJS, javascript is now able to execute programs in its own runtime environment. This means that the language can be used outside of the web browser and for other purposes. Such as for creating desktop applications, running on the command-line or in server-side web development.
For this reason, Javascript has become a very appealing language for full-stack development. Since it is now possible to build an entire web application with just one language. Utilizing such frameworks as the MERN or MEAN stack.
Despite its versatility, Javascripts strengths are still focused around the web.
Threading And Concurrency
Finally, the last major difference between Java and Javascript lies in their threading abilities and how they handle multiple processes at once. This concept is also known as asynchronous programming.
Java: Multi-Threaded & Multi-Threaded Concurrency
One benefit that Java has over Javascript is that it is multi-threaded and can run multi-threaded programs. A multi-threaded program is one that contains various processes that run in parallel. In simpler terms, Java can handle multiple tasks that are run at the same time.
Multi-threading works by sharing common processing resources. Languages that support multi-threading have the theoretical benefit of increased efficiency. Since more than one task can be run at once, the program should take less time to complete.
Javascript: Single-Threaded & The Event Loop
Unfortunately, Javascript does not have the same multi-threaded capabilities as Java. Javascript programs can only process one task at a time.
However, the idea of concurrency, or asynchronous programming, can still be achieved in Javascript with something called the event loop.
Again, the event loop is a rather advanced topic in Javascript and is difficult to explain briefly. However, there is a great video that I will link below that does an amazing job of explaining the concept.
The key takeaway is that asynchronous programming exists and is used frequently in Javascript as well as Java. However, like many other processes, they are done very differently from each other.
Conclusion
So there you have it, the major differences between Java and Javascript. As you can tell, despite their similar name, Java and Javascript are very different languages in almost every aspect other than being object-centric. They were developed by different companies for different purposes, follow different programming paradigms, have contrasting type systems/implementations and achieve asynchronous programming in different ways.
Have anything to add to the article? Let me know below! I would love to hear from you. In addition, if you are a programmer that is looking to make some passive income, check out this article.
Happy coding!
